【WordPress】AMP対応プラグインのインストール
Googleの新しいプロジェクトが発表されました。
Googleは、Accelerated Mobile Pages (アクセラレイティッド・モバイル・ページ)という、モバイル端末でのウェブページの表示を高速化するためのプロジェクトを公開しました。
略して、AMP(アンプ)と呼びます。
モバイルウェブが爆速に! GoogleがAMP (Accelerated Mobile Pages) を立ち上げ
簡単に言うと静的なコンテンツを対象にモバイルページのレンダリングを高速化してユーザの利便性を上げたページを増やしましょうという事なんですかね。
ページレンダリングが早くなれば離脱率が下がると思わますのでサイト管理者としてはメリットが大きいですね。そういったメリットのあるAMPをWordpressに導入する方法を取り上げてみたいと思います。
AMPプラグインのインストール
WordPressメニューの「プラグイン」から「新規追加」を選択して検索に「amp」と入力して下さい。検索結果に「AMP」が表示されると思いますので「今すぐインストール」を選択して下さい。

インストールが完了後に有効化をしましょう。

AMPプラグインの設定
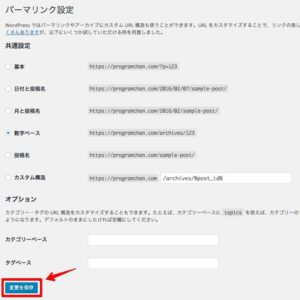
設定する項目は存在しないようですが一つだけ行わなければいけない作業があります。Wordpressの設定メニューから「パーマリンク設定」を開いて「変更を保存」を行わなければいません


設定確認
確認方法は簡単です。URLの最後に/amp/を追加するだけです。
今回のこの説明ページの場合を例に「https://programchan.com/archives/295」ですので「https://programchan.com/archives/295/amp/」にするだけです。
URLを変更してアクセスするとampページが表示されます。

感想
早速生成されたampサイトを見てみましたがamp向けで作成したサイトではないというのもあるからとは思いますがコンテンツとして画像がある前提のページに対して画像が表示されないなどがありました。こちらはlazy loadを使用しているからなのかもしれません。
まだまだ開始して時間が短いAMP、これから重要性が高くなってくるかもしれません。もしサイトの訪問者のモバイル割合が高い場合には導入を検討してはどうでしょうか。
その後(追記 2/24)
AMPの正式リリースに合わせてGoogleSearchConsoleからエラー通知が出ていました。
https://programchan.com/archives/342