【wordpress】サイトの読み込みを高速化
このサイトはwordpressでテーマはsimplicityを使用しています。SEO施策がされているテーマなのでそれほどカスタマイズを気にすることは無いんですがページ読み込み速度が気になってしまいます。
Google PageSpeed Insightsから実読み込みスピードが遅いと言われた場合にどう対策すればいいのか気になるますよね。
今回は読み込みスピードの改善に関して情報を書きたいと思います。
.htaccessから改善
htaccessはwordpressをインストールフォルダにあるのでそこから取得しましょう。そして取得したらテキストエディタなどでデータの追記です。
# ETags(Configure entity tags) を無視する設定
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
FileETag None
# Enable Keep-Alive を設定
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
# MIME Type 追加
<IfModule mime_module>
AddType image/x-icon .ico
AddType image/svg+xml .svg
AddType application/x-font-ttf .ttf
AddType application/x-font-woff .woff
AddType application/x-font-opentype .otf
AddType application/vnd.ms-fontobject .eot
</IfModule>
# プロクシキャッシュの設定(画像とフォントをキャッシュ)
<IfModule mod_headers.c>
<FilesMatch "\.(ico|jpe?g|png|gif|svg|swf|pdf|ttf|woff|otf|eot)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
</IfModule>
# ブラウザキャッシュの設定
<IfModule mod_headers.c>
<IfModule mod_expires.c>
ExpiresActive On
# キャッシュ初期化(1秒に設定)
ExpiresDefault "access plus 1 seconds"
# MIME Type ごとの設定
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/js "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType application/x-shockwave-flash "access plus 1 weeks"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
</IfModule>
</IfModule>
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# 古いブラウザでは無効
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
# 画像など圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
# プロクシサーバーが間違ったコンテンツを配布しないようにする
Header append Vary Accept-Encoding env=!dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
</IfModule>
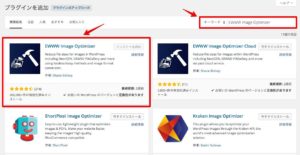
画像最適化プラグイン EWWW Image Optimizerを使って改善
こちらはwordpressプラグインなので検索からインストールを行って下さい

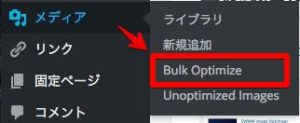
後は画像をアップロードすると自動で画像最適化してくれますが以前にアップロードしたものは自動では最適化してくれませんので手動で最適化を行います。「メディア」→「Bulk Optimize」を選択して下さい。

開いた画面にある「Optimize Media Library」にある「Start Optimizing」を選ぶと画像の最適化が始まります。



