【C#】.NET Coreを使ってMacでC#のコードが起動するまでやってみました
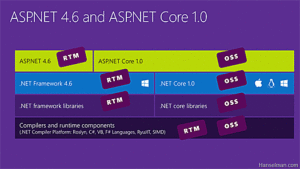
前回の記事で.NET Core1.0のリリースの紹介記事を書きましたが今回は実際にC#のコードをMacで動作させるところまで勧めてみました。
https://programchan.com/archives/454
ベータから考えると凄い遅いので今更という気もしますがいつかやろうと思っていたまま放置していたのでせっかくなので実行してみました。
基本的な導入方法は公式サイトに書かれています。
HomebrewでのOpenSSL導入
実はなぜ必要なのかまだわかっていませんがOpenSSLが必要なようです。多分Node.js関連のファイルを取得する時に使うのかもしれません。
Homebrewがセットアップされていない方はまずHomebrewをセットアップしましょう。
Homebrewがインストールされましたら次はこのコードでOpenSSLのインストールです。
# brewのアップデートをしておきましょう brew update brew install openssl brew link --force openssl
.NET Core SDKのインストール
公式ホームページにリンクが書かれていますがこちらのURLから[dotnet-dev-osx-x64.1.0.0-preview2-003121.pkg]と言ったファイルをダウンロードしましょう。
ダウンロードが完了したらダブルクリックしてインストールを実行するだけです、インストール自体はインストーラが起動するのでOKを押すだけです。
実行ディレクトリ
場所はどこでもいいと思いますので個人で決めているディレクトリに移動してフォルダを作成しましょう
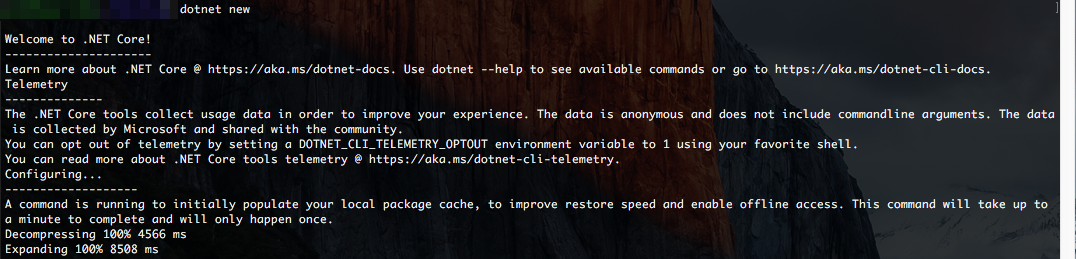
# ディレクトリ作成 mkdir hwapp # 作成したディレクトリへ移動 cd hwapp # dotnetの構築 dotnet new
実行
後はdotnet newの時点で「Program.cs」が作成されていますので実行できるようになっています。
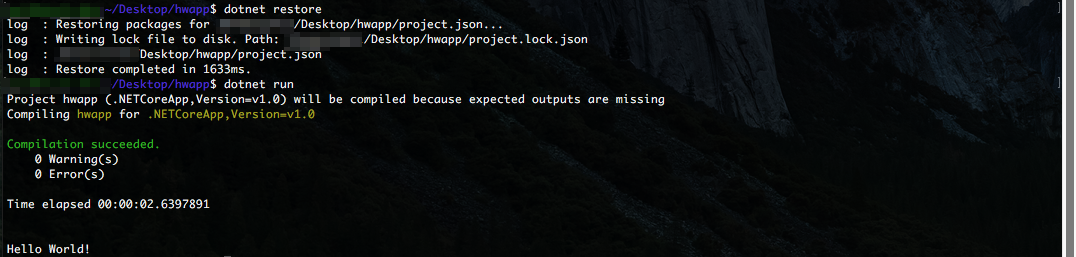
ただし一旦restoreコマンドが必要なようです。どうもnode.js関連のコマンドでproject.jsonファイルが関係あるようですがまだ調べてないのでよく分かっていません。
コードはこちらのものが生成されています。
using System;
namespace ConsoleApplication
{
public class Program
{
public static void Main(string[] args)
{
Console.WriteLine("Hello World!");
}
}
}
そして実行した結果がこちらです。

たったこれだけでMacOSでもC#のコードが実行出来るようになりました。あまりに簡単だったので驚きです。
次回はVisual Studio Codeを使用してC#のコードを書いてみたいと思っています。